接入 Waline 评论
评论插件里面比较火的有 Vssue , Disqus , Twikoo , Valine , Waline 。这里面前三个是国外的,访问比较慢,valine 虽然是国内的的但是要去 leancloud 上实名认证,不想做额外认证我就选择使用 Waline 了, Waline 还有提供评论后台管理。
安装 & 部署
我选择的部署方式是腾讯云部署,官网文档有提供一键部署的选项,如果文档上的链接不好用可以试试 这个 ,跳转之后一定要选择有免费额度的那个环境,我开始部署的时候选择的环境不是那个有免费额度环境的,总是运行不动,非常难受,而且在网上也没找到答案。选择环境之后点完成就可以,这样的话用的是腾讯云的数据库等资源,也比较的放心,有一些免费额度应该是够用的。
部署之后点击访问就可以看到评论页面了,如果没做自己的自定义配置的话,地址应该是这样的 https://*********.ap-shanghai.app.tcloudbase.com/waline ,星号部分是环境名,不要在意,注意无论是访问注册还是登陆,都是要在当前的 url 基础上再加路径,不要把 /waline 忘记了,它在登录态失效的时候跳转链接可能需要手动调整一下,不知道是都这样还是我环境的问题,我的环境之前部署过 rsshub 应用,虽然应用卸载了但有时还会冒出来。
邮件通知
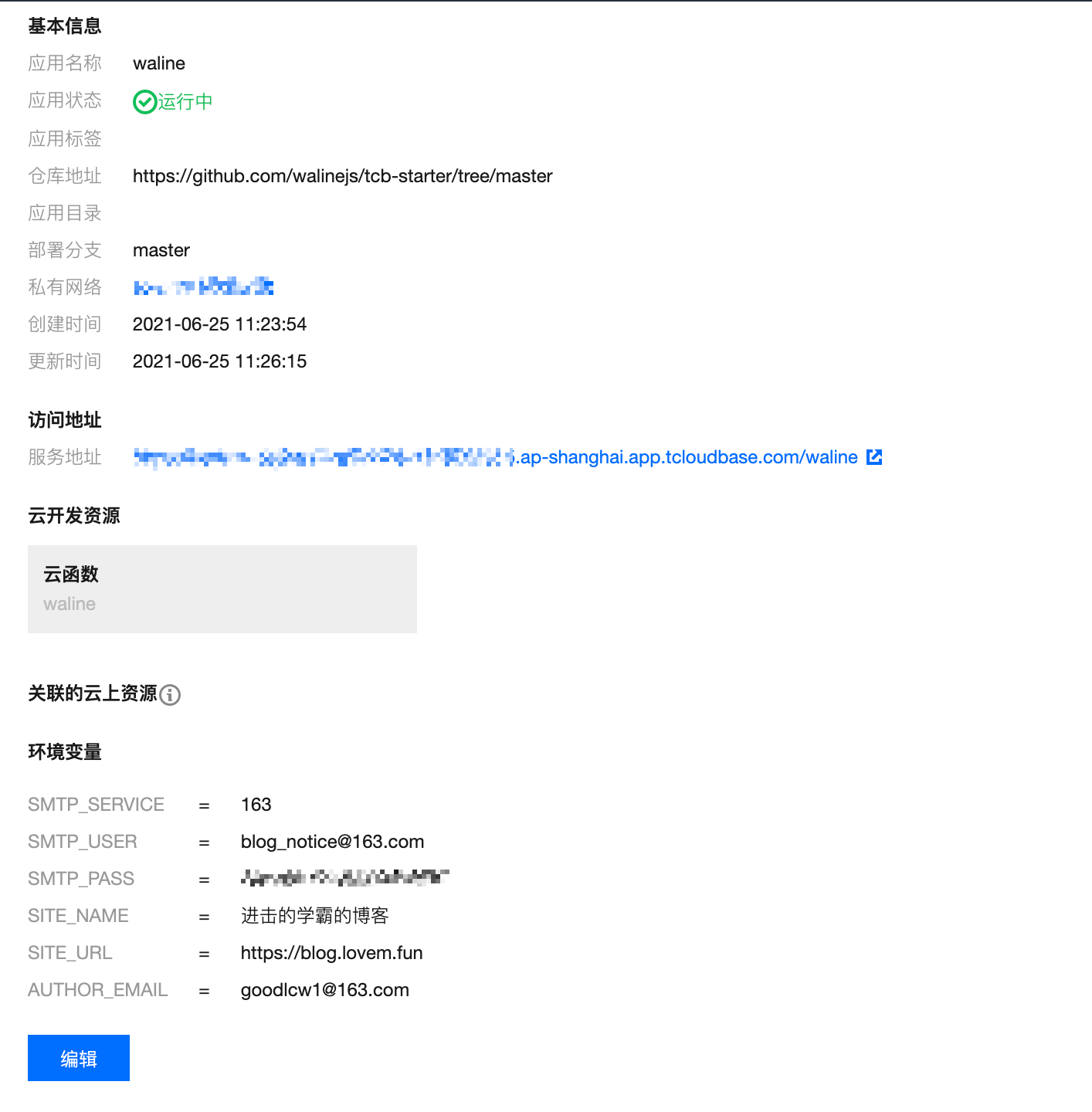
在应用的管理面板可以看到有添加环境变量的地方,点击编辑按钮进入编辑状态,根据 官方文档 上的要求录入相应的环境变量,我录入的是 163 的邮件通知,录完之后大致是这个样子

我是专门注册了个邮件用来做邮件通知的,比较方便,用自己的邮箱也是可以的
博客引入
我的博客现在使用的主题是 vuepress-theme-hope ,主题作者已经在主题中集成了 waline 的评论方式,所以不用管挂载元素那些,直接在配置里用就好,感谢博客主题作者 @Mr.Hope,我提了建议集成的 issue 之后,老哥很快就加上并更新了版本👍。最后贴一下我的配置
comment: {
type: 'waline',
serverURL: '/api/waline',
copyright: false, // 不显示底下的说明
meta: ['nick', 'mail', 'link'], // 默认值没有 link 这一项
login: 'disable', // 不启用登录的方式
emoji: [
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/alus',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/qq',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tieba',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tw-emoji',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/weibo'
]
}再说下我的 serverURL 配置,直接写云开发的路径的时候会报 CORS 的错,所以这里选择通过代理的方式访问
devServer: {
proxy: {
'/api/waline': {
target: 'https://************.ap-shanghai.app.tcloudbase.com',
changeOrigin: true,
pathRewrite: {
'^/api/waline': 'waline'
}
}
}
},同样的 nginx 里也要做配置
location /api/waline/ {
proxy_pass https://************.ap-shanghai.app.tcloudbase.com/waline/;
}常见问题
最近发现表情评论时不能正常显示
一直以来,waline 的文档路径经常会有变化,很多在 issue 里的链接回复都已 404 ,给出具体路径,若 404 可按路径查找 了解更多-常见问题-如何升级?-服务端 #cloudbase 这个说的是保存并重新安装依赖,但我操作之后又报了 module 找不到的问题,查找后又找到这个 issue ,简单来说,就是 nodejs 的版本过低导致的,使用 nodejs > 11 的环境即可解决这个问题,但是由于腾讯 云函数不支持将已创建的云函数更改 node 版本,所以只能将当前的云函数删除,然后在我的应用哪里重新部署应用,此间会自动生成新的云函数,且由于内部进行了 node 版本的锁定,故而这次重新创建的就是合适 node 版本的云函数了,直接 http 访问不报错,页面里的评论表情也可以正常显示了