腾讯云函数开发初试
get 方法的云函数
我之前的博客有显示我的追番列表,所以想在这里也加个追番页面,想来这是 vue 的项目应该不会太麻烦,但实际上还是花了一点时间,毕竟是调B站的接口,不确定性还是有的。首先可以确定的是直接调是会跨域的,使用脚手架的代理可以解决跨域,试了之后发现还是会有 403 的问题,应该还是有 referrer 的问题,由于不想在前端伪装 referrer ,那只好在 node 上来调用这个接口了,想的是需要有个接口来进行转发,先在 node 上取到数据,然后返回给前端。整个后端项目来处理这事有点浪费,所以就想到用云函数来解决。由于之前使用过微信小程序的云开发,所以此次选择使用腾讯云开发来做,毕竟熟悉些。
新建云函数
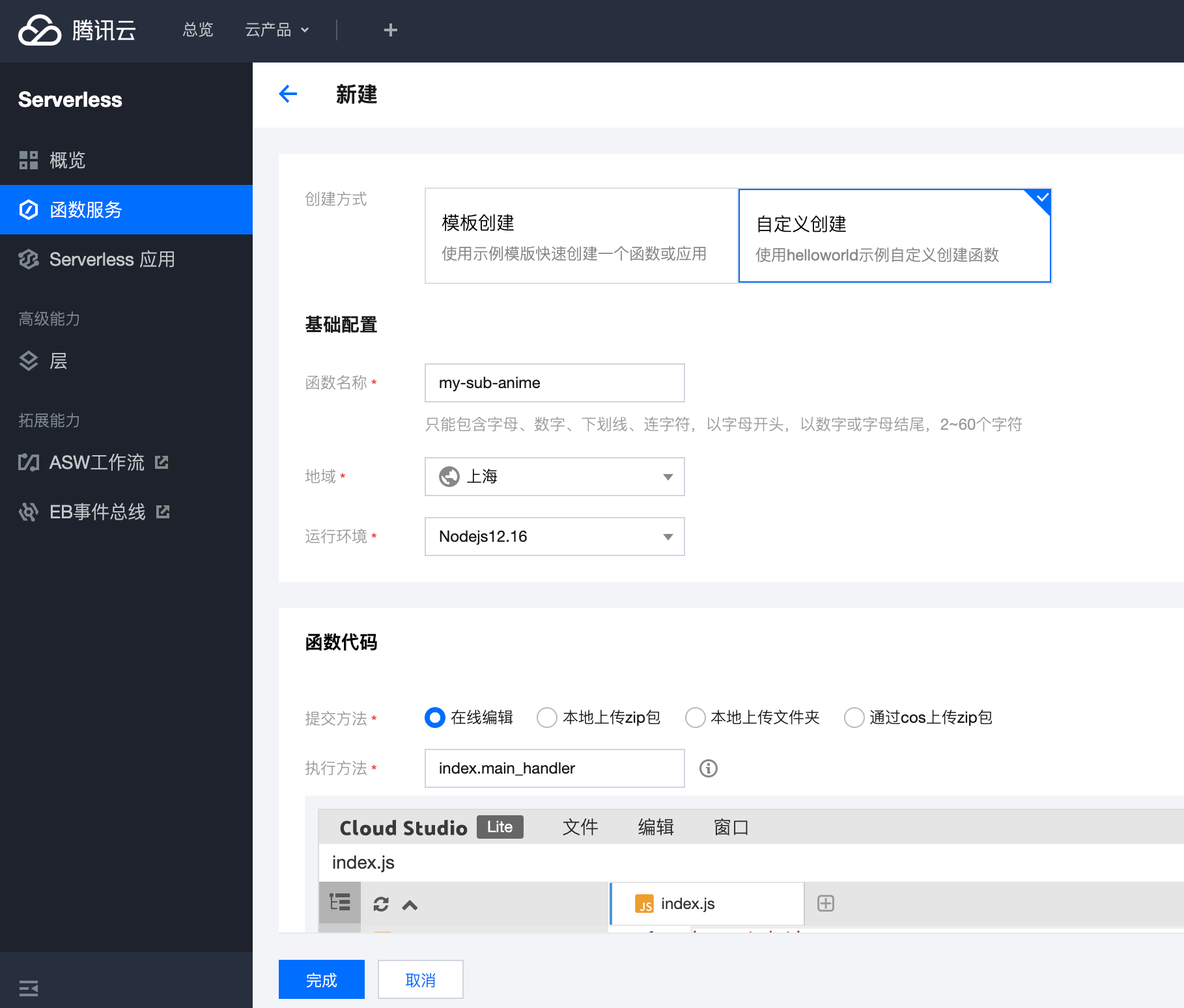
建议大家在做开发之前先把相应的文档看下,能减少很多试错的时间。首先进入 云函数工作台 ,如果找不到建议直接在搜索里搜 云函数 ,点击新建云函数

点击完成,此时一个最基础的 hello world 的云函数就创建成功了,然后下面我们来改写代码,实现想要的功能,因为要写的代码量并不多,所以直接使用在线编辑功能就好了, index.js 文件中的代码如下
// index.js
'use strict';
const axios = require('axios');
exports.main_handler = async (event, context) => {
const res = await axios.get('https://api.bilibili.com/x/space/bangumi/follow/list?type=1&follow_status=0&pn=1&ps=15&vmid=33144699&ts=1624330006604')
let resp = {};
if (res.data.code === 0) {
resp = {
errCode: 0,
msg: '请求成功',
data: res.data.data
} ;
} else {
resp = {
errCode: 1,
msg: 'error'
};
}
resp = JSON.stringify(resp);
return {
"isBase64Encoded": false,
"statusCode": 200,
"headers": {"Content-Type":"application/json; charset=utf-8"},
"body": resp
};
};依赖处理
需要注意的是,我们在代码的编写中引入了一个库,那么这个依赖要如何才能安装到我们的项目中呢,像我们在本地开发一样,在根目录下新建一个 package.json 文件,将我们要使用的依赖记录在里面,记得打开编辑器右上角的自动安装依赖的功能,这样在部署的时候可以为我们自动安装依赖
// package.json
{
"name": "biblibili-sub-anime",
"version": "0.0.1",
"dependencies": {
"axios": "^0.21.1"
}
}
另一方面,你应该也注意到我的返回值有些奇怪,为啥还把对象转成字符串再返回,这就要引出我们下面提到的功能,触发器
触发器
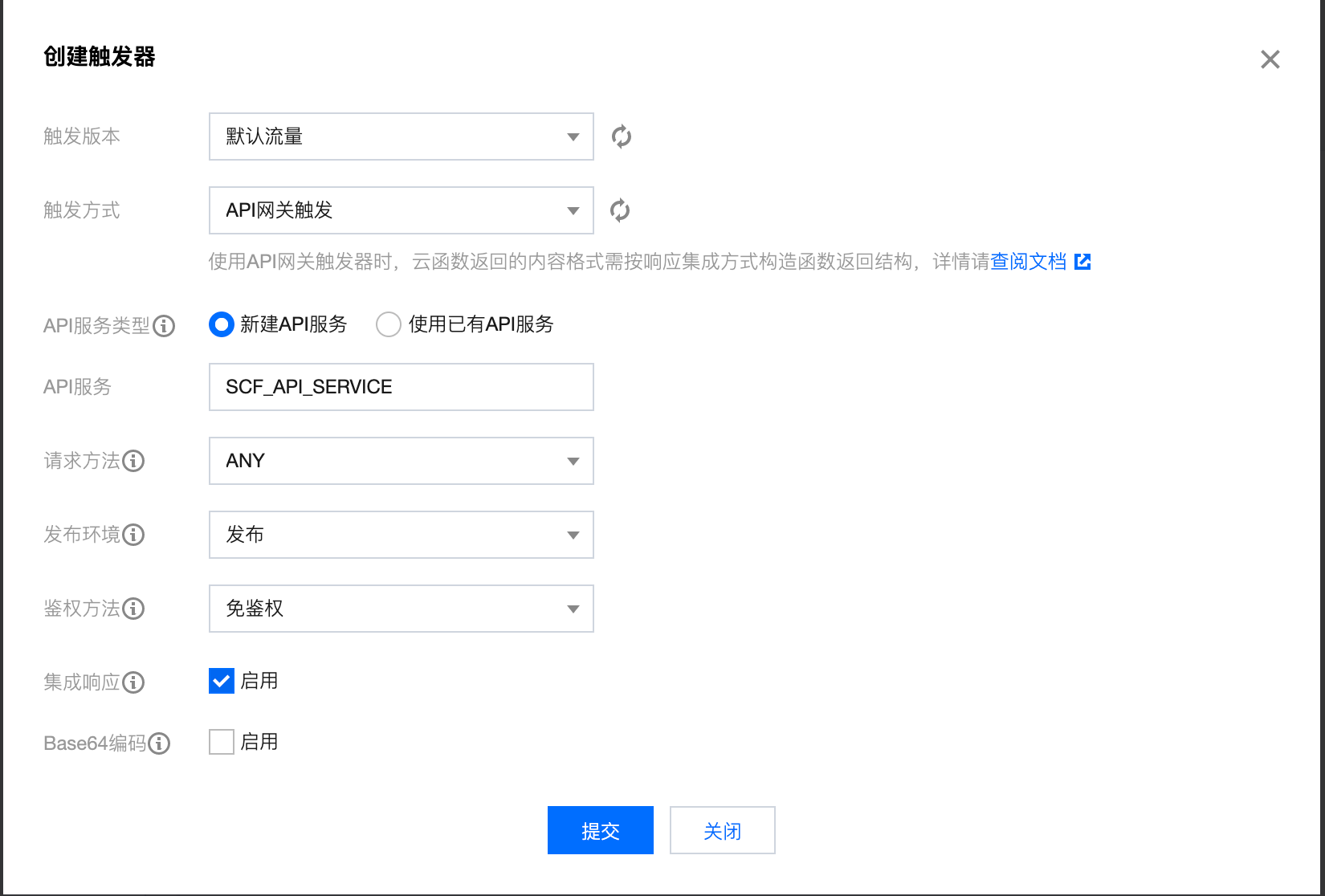
到现在的话,这个函数已经是可以运行的了,你可以在部署后点击编辑器下方的 测试 按钮,这样会调用你的函数并返回结果。但是我们比较想要的是一个 http 接口,所以我们需要新建一个网关触发器,触发方式选择 API网关触发

这里默认勾选了一项集成响应,使用集成响应的话返回值必须按照它规定的格式来,如果格式不对,它就会提示你,这个就难受在它只是告诉你你错了,不会告诉你错哪了,API 网关触发器相关问题 API 网关触发器概述 ,如果不勾选的话是使用透传响应,那需要自己返回一个完整的 http 响应,所以我认为还是使用集成响应要简单一点,点击触发器中的访问链接,就可以在浏览器中看到调用结果
{
"errno": 403,
"error": "Invalid scf response. expected scf response valid JSON."
}
// 或
{
"error": 403,
"error": "Invalid scf response format. please check your scf response format."
}