Chrome 插件推荐
推荐一些好用的 chrome 插件,利用好插件能很好地提高我们的工作效率。
Adblock Plus - 免费的广告拦截器
应用商店地址 ,如题,它的作用就是拦截广告,我们在访问像 CSDN、思否等网站的时候,它们总是会插一些广告在你的视野里,有的还是动态的一闪一闪的,非常影响体验,这个插件可以自动帮你屏蔽一些广告。目测和 class 的命名有关系,因为我之前开发一个项目的时候,class 名字起成 ad- 的前缀之后那个模块在页面上就怎么也无法显示,在我的电脑不显示,同事的电脑上是好的,排查好久发现是这个插件给我屏蔽了,绝绝子。
言归正传,还有一个好用的功能是可以自定义屏蔽,可以选中页面上的元素,然后根据 class 或 id 将之屏蔽,比如看虎牙直播的时候,网页全屏底下的礼物栏还一直在,直接选中屏蔽之,虽然会留下一条空白,但是比显示礼物要舒服一点,当然如果你要用到礼物栏的话,就得重新去解封出来,像我这样的选手自然是用不到啦。
Axure RP Extension for Chrome
应用商店地址 啊这,用来看原型图的,如过产品是用这个 RP 画的原型图的话,那你要在浏览器看,要么他分享链接给你,如果给你文件夹的话,就得安装这个插件去看了。当然现在有的产品在用墨刀,直接分享在线链接的,也不错。
crxMouse Chrome™ 手势
应用商店地址 Chrome 浏览器的鼠标手势,在用 360 等浏览器的时候发现他们有提供一些鼠标手势还是蛮方便的,然后就在 Chrome 上找到这个插件来用了。原名:Gestures for Chrome(TM)汉化版 ,方便,快捷,充分发掘鼠标的所有操作。功能包括:鼠标手势,超级拖曳,滚轮手势,摇杆手势,平滑滚动,标签页列表等。以前常用的是右键左滑后退右滑前进,然后 Mac 上双指手势更便捷,现在常用的就是滑到底和滑到顶的鼠标手势。
FeHelper(前端助手)
应用商店地址 插件支持 Chrome、Firefox、MS-Edge 浏览器,内部工具集持续增加,目前包括 JSON自动/手动格式化、JSON内容比对、代码美化与压缩、信息编解码转换、二维码生成与解码、图片Base64编解码转换、Markdown、 网页油猴、网页取色器、脑图(Xmind)等贴心工具,甚至在目前新版本的 FeHelper 中,还集成了FH开发者工具, 如果你也想自己搞一个工具集成到 FeHelper 中,那这一定能满足到你。
这个插件比较有意思的,里面提供了很多开发者常用的工具,在工具列表中按需安装即可,它还提供了工具开发的途径,你可以利用它的开发工具开发一个自己的工具挂在这个插件里面。
Google 翻译
应用商店地址 这干嘛的我就不多说了,选中,出现翻译图标,点击翻译即可
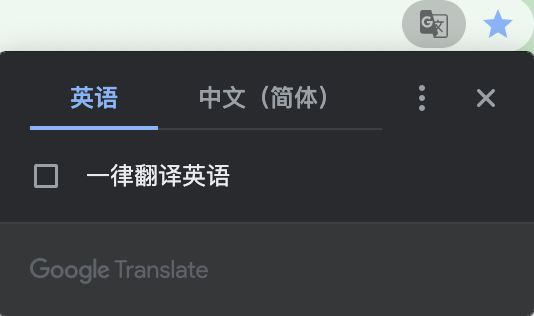
提到这个想起个和浏览器自带 Google 翻译相关的 bug (这个问题无论你是否安装这个插件都会有),如果你的网页 html 标签上有 lang="en" 的话,访问页面的时候浏览器就会弹出一个提示(因为浏览器的默认语言设置的是中文),如下图,如果你还勾选了 一律翻译英语的话 那好耶,它会帮你把中文也翻译成中文😂。也是之前开发的页面产品那边验证的时候说文案不对,然后我看代码里都是正确的,我这里显示也是正确的,就离谱,最后知道真相的我眼泪掉下来真的是。

Infinity 新标签页
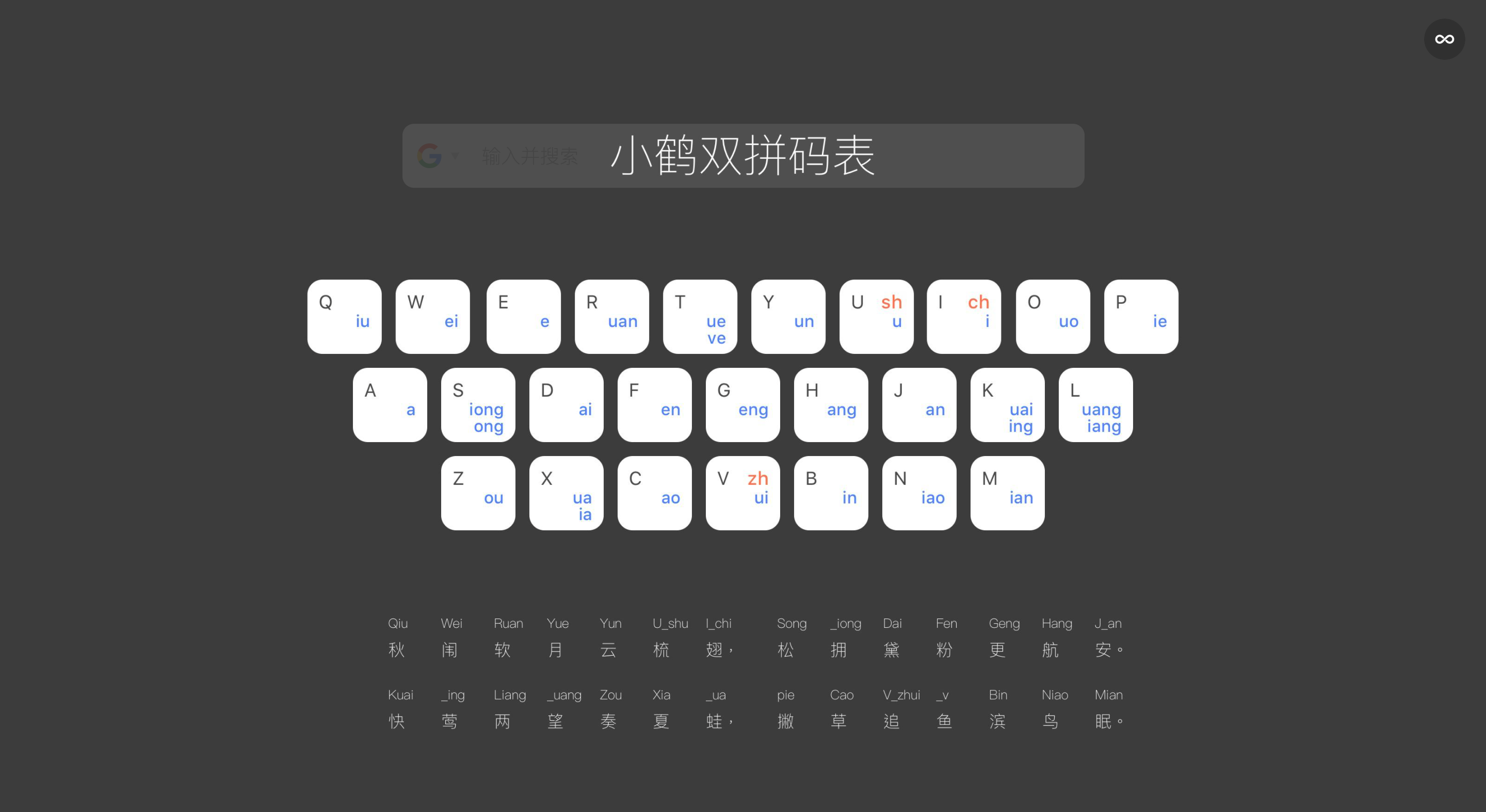
应用商店地址 自定义新标签页,我主要是为了设置自定义壁纸的时候好看些,前一阵换了输入方式为小鹤双拼,为了方便韵母记忆,弄了个新标签页背景,在 13 寸 mbp 上浏览大概是这么个场景,我感觉这个隐蔽的搜索框视觉感特别好,其他功能也挺强大,但是我用不到,就不介绍了,嘻嘻。

Octotree - GitHub code tree
应用商店地址 这个插件的作用是给 github 上的代码仓库生成一个侧边栏,可以在侧边栏中浏览仓库的目录结构,有时候我们想查看一个层级比较深的文件就不用一层层的点进去了,直接在侧边栏找到目的文件点击查看即可。不过现在其实用不太到了,大家应该也都知道了 github 在弄在线编辑器版的,只要在当前项目地址里的 github 后面加个 1s ,就可以直接在其在线编辑器中打开这个仓库,除了有些功能在 web 端用不了(比如大部分插件都不能用)体验和本地的 vscode 基本一模一样的。
栗子
仓库地址: https://github.com/vuejs/vue
在线编辑器地址: https://github1s.com/vuejs/vueOneTab
应用商店地址 节省高达95%的内存,并减轻标签页混乱现象,当您发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。当您的标签页位于OneTab列表时,您将节省高达95%的内存,因为你将减少Google Chrome浏览器中打开的标签页的数量。
简而言之,我们经常会有一堆的浏览器页签处于打开状态,用这个插件可以将你打开的页签一键收起,变成网页列表在一个页面显示,收起后由一堆页签变成一个页签了肯定省一些内存哈哈,可以点击一键恢复,也可以选择作为网页分享,即生成一个 HTML 文件可以分享给别人。
Smart TOC
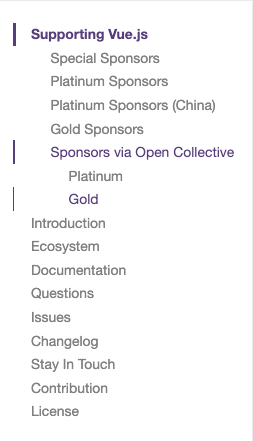
应用商店地址 这个是个功能简单但是很实用的插件,生成文章目录,悬浮在页面上,可以移动位置,可以看下图 vuejs 仓库的 readme 文件的目录生成展示,随页面滚动标记当前浏览到的位置并自动展开它的子目录。使用场景比较多,像 wiki 、gitlab 的文档、知乎掘金简书等,有的提供了目录,但有些(比如掘金)的目录我是用不惯。

Tampermonkey BETA
应用商店地址 油猴,脚本管理面板,可以去 脚本网站 找需要的脚本安装即可。
喵喵折+
应用商店地址 比价工具,电商的价格的确是花样百出,用这个可以看历史价格走向及历史低价,比较方便。
图片助手(ImageAssistant) 批量图片下载器
应用商店地址 一款用于嗅探、分析网页图片并提供批量下载等功能及在线收藏、检索、分享服务的浏览器扩展程序。我主要用它来一键提取 bilibili 页面上加载过的表情包,蛮好用的。
Vue.js devtools
应用商店地址 vue 开发工具,当这个图标亮起的时候说明当前网站使用了 vue ,有时还可以分析出具体用了啥,比如用了 nuxt 的网站,主要是添加在调试工具中的 vue 开发工具,对于 vue 项目的调试可以起到事半功倍的作用。
React Developer Tools
应用商店地址 基本和 vue 工具功能等同,只不过作用于 react ,不多说。
微信公众号同步助手
应用地址 虽然名字是 「微信公众号」同步助手,但实际功能十分强大,可以一键同步到多个平台,诸如知乎简书之流(会同步到草稿箱),具体支持平台可以看官网介绍,基本常用的平台都有。