在手机上进行 web 调试
2020.04.10 更新:现在在手机上调试不用这么麻烦了,配置一下 webpack 让项目使用局域网IP也能访问,然后手机和电脑连同一个 Wi-Fi ,在手机上直接访问就好了
在手机上进行 web 调试
安卓手机
环境: windows, Android, wifi
工具: fiddler
Fiddler 是一个使用 C# 编写的 http 抓包工具。它使用灵活,功能强大,支持众多的 http 调试任务,是 web、移动应用的开发调试利器。fiddler 的功能很多很强大,在这里我们只使用它的代理功能。
调试需要手机和电脑在同一网络环境下,所以最好是连同一个 WiFi ,其他的方式我未探索过,感兴趣的同学可以自己试一试,以下步骤是默认前提:
- 电脑可以连 WiFi , 手机可以连 WiFi ,并且连接同一 WiFi
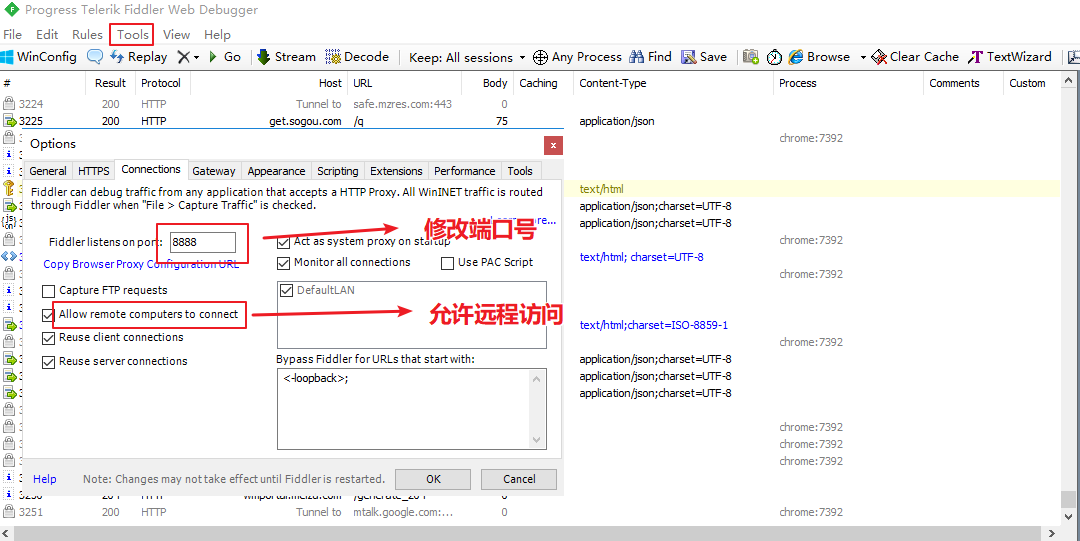
允许远程访问
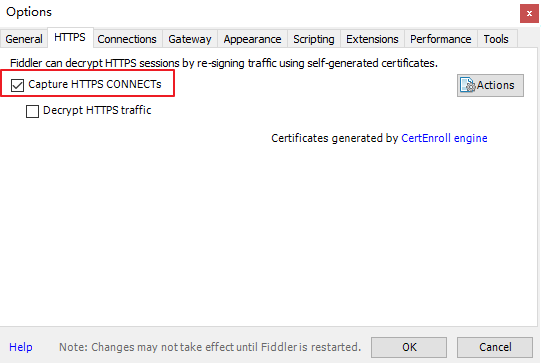
选择菜单栏中的 Tools ,在下拉菜单中点击 Options ,进行如下设置,另外可以将 HTTPS 中的抓取 https 请求的复选框也勾选上


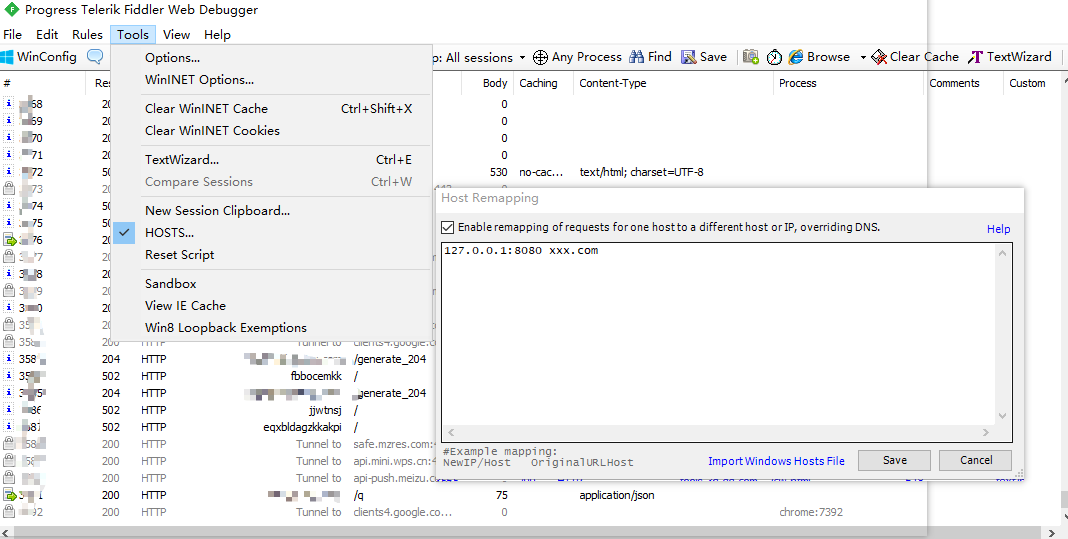
设置代理
选择 Tools 中的 HOSTS 选项,进行代理的相关配置,此处的目的大致相当于:监听手机的请求,如果有请求 xxx.com 的,将其代理到本地的 8080 端口,此处配置可自己根据项目需要灵活设置

手机
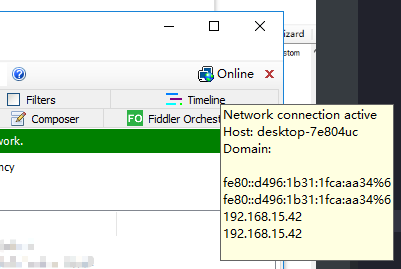
首先查看电脑的 ip 地址,这个可以在 fiddler 右上角左右的位置找到一个 Online 的字样 ,鼠标悬浮在上面即可看到一个内网的 IP 地址(类似 192.168...),如果没有的话,就重新连接一下 WiFi

手机连接的 WiFi 可以进行代理的设置,大部分的安卓手机都是可以的,按照之前的配置在手机上进行相应的设置,服务器的 ip 地址就是上面在 fiddler 上看到的 ip 地址,端口是第一步中设置的

访问
现在打开手机浏览器,在浏览器地址栏中输入 xxx.com ,如果电脑上的 8080 端口有项目在运行着,在手机上就可以直接预览到效果啦,改代码后,刷新页面,手机上的页面效果也会改变。