微信小程序中的 onLaunch 和 onLoad 异步加载
2019年8月9日...大约 2 分钟
小程序的 onLaunch 和页面级的 onLoad 异步执行,这两个的执行顺序是不一定的,在 onLaunch 中请求还未返回的时候, onLoad 可能就执行了,需要加判断
封装一个全局方法,便于其他页面使用,我们的业务逻辑是只有当用户执行到下单或分享等必须操作时才需要用户登录,用户登录需要先授权个人信息,如果用户授权过个人信息,下次进入的时候就直接登录,登录成功后会赋值 getUserInfoFlag 为 true 。
先判断用户是否授权过我们的小程序。若未授权,执行简单操作。如果授权了,app.js 一定会调用登录,判断 getUserInfoFlag 为 true 的话,说明 app.js 的 onLaunch 先于页面级的 onLoad 执行,正常操作即可;若为 false ,说明 页面级的 onLoad 先于 app.js 的 onLaunch 先执行了,此时往 app 上挂载一个 check 函数,函数中执行想要执行的方法,而在 app.js 中则要在登录后判断是否存在 check 函数,进而执行相应的逻辑。
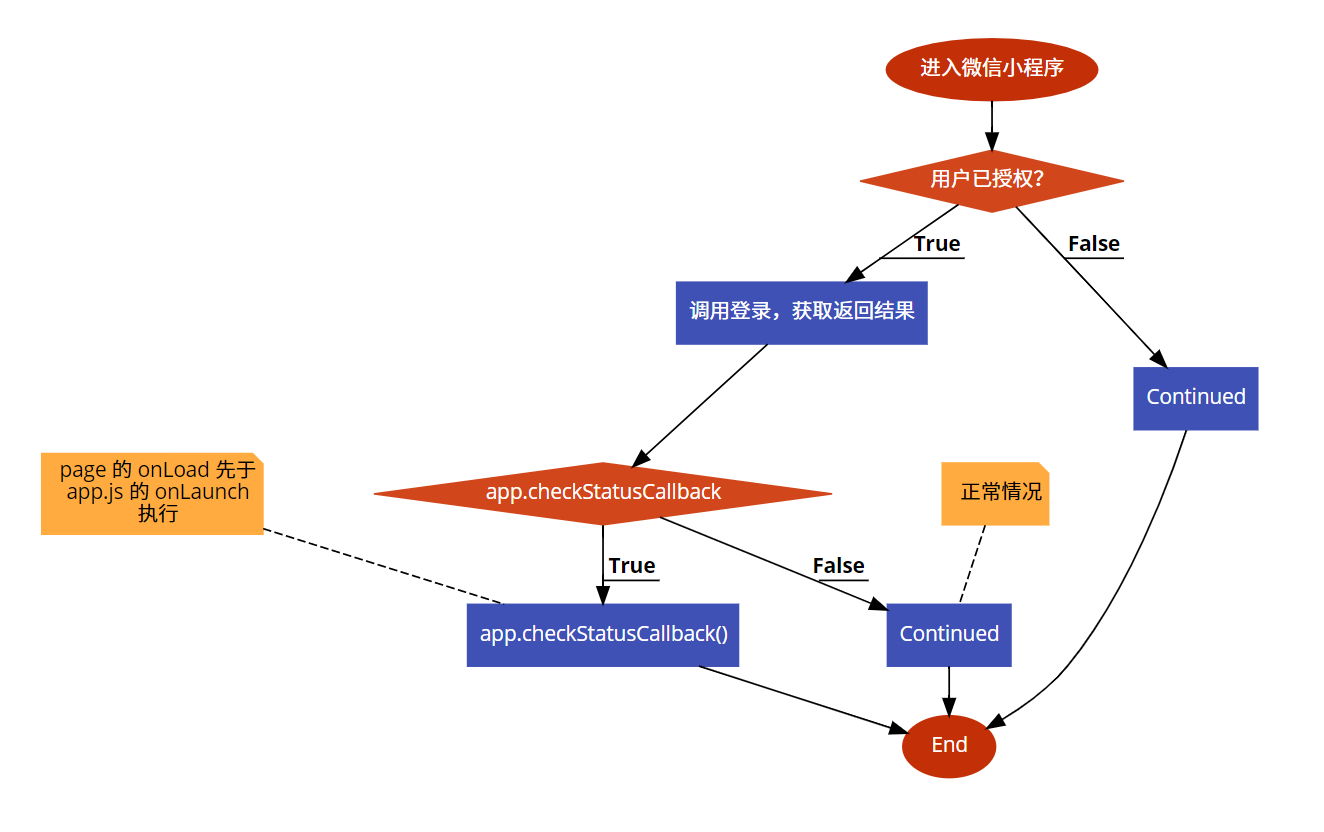
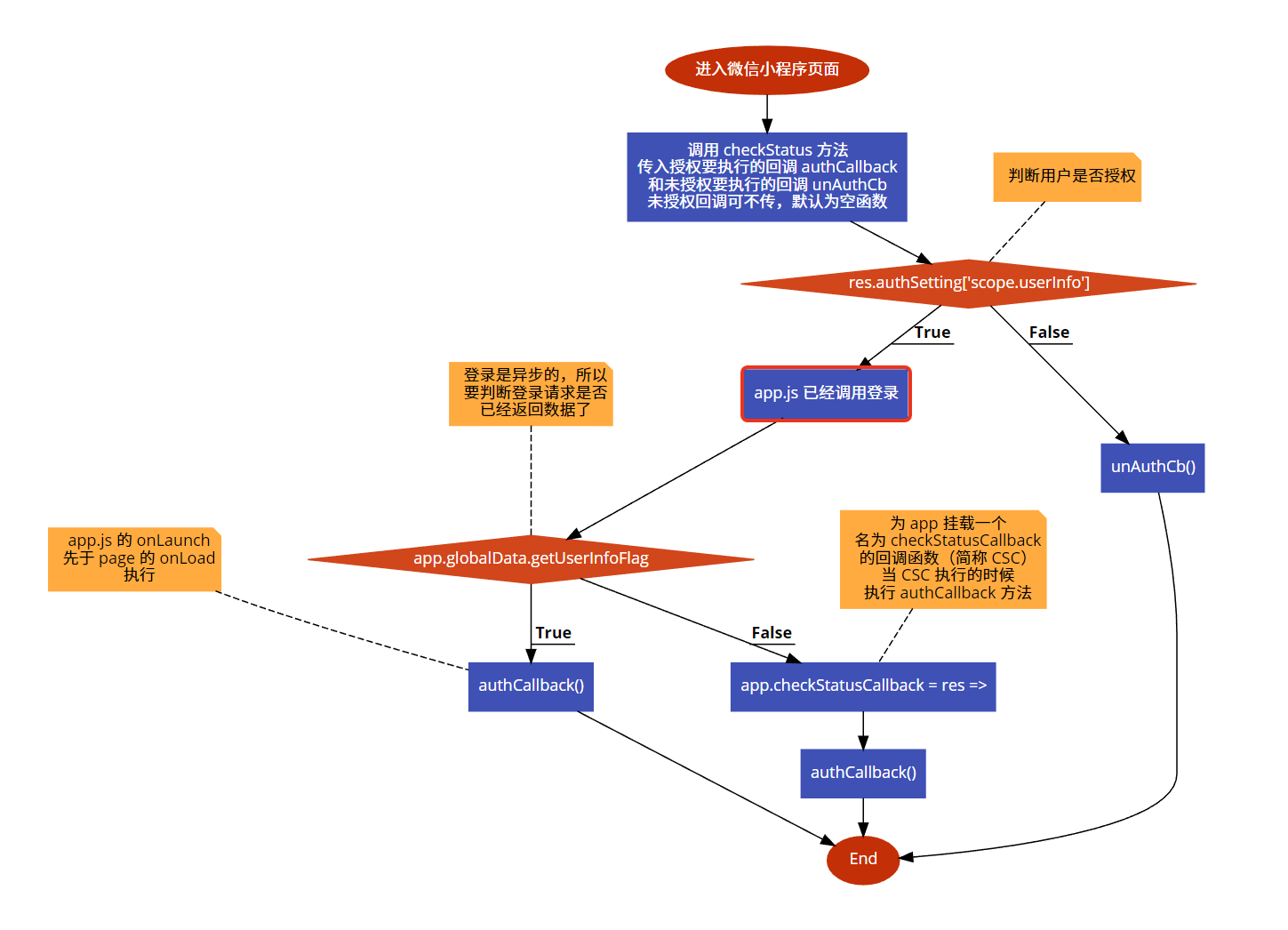
流程图:
- app.js 中逻辑流程图 预览:

- page 中逻辑流程图 预览:

具体的还是看代码吧:
// app.js
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
that.globalData.hadAuthUserInfo = true
wx.getUserInfo({
withCredentials: true,
success: userInfoRes => {
that.globalData.userInfo = {...userInfoRes.userInfo}
that.globalData.getUserInfoFlag = true
if (that.checkStatusCallback) {
that.checkStatusCallback()
}
cloudApi.login(userInfoRes.userInfo) // 调用登录
}
})
} else {
that.globalData.hadAuthUserInfo = false
}
}
})
// util.js
const app = getApp()
/**
* params { Function } authCallback 已授权
* params { Function } unAuthCb 未授权
*/
const checkStatus = (authCallback, unAuthCb = () => {}) => {
// 判断是否有授权,有授权的话从回调调用方法初始化数据
// 无授权的话直接调用方法初始化数据
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
if (app.globalData.getUserInfoFlag) { // onLaunch 先执行
authCallback()
} else { // onLoad 先执行
app.checkStatusCallback = res => {
authCallback()
}
}
} else {
unAuthCb()
}
}
})
}
// 使用(判断是否有管理员权限)
import { checkStatus } from '../../utils/util'
// 某页面的 onload 函数
onLoad: function (options) {
checkStatus(
() => {
this.setData({
hadAuthFlag: app.globalData.hadAuthUserInfo,
userInfo: app.globalData.userInfo
})
this.getUserManagerAuth() // 调用接口判断是否为管理员
},
() => {
console.log('NO_AUTH')
}
)
},