小程序开发笔记
2019年3月15日...大约 2 分钟
自带组件 swiper 样式修改
轮播图的点的样式相关类名如下所示,稍作修改便可实现一些设计上的简单的效果了
wx-swiper-dots wx-swiper-dots-horizontal wx-swiper-dot wx-swiper-dot-active
引入 iconfont
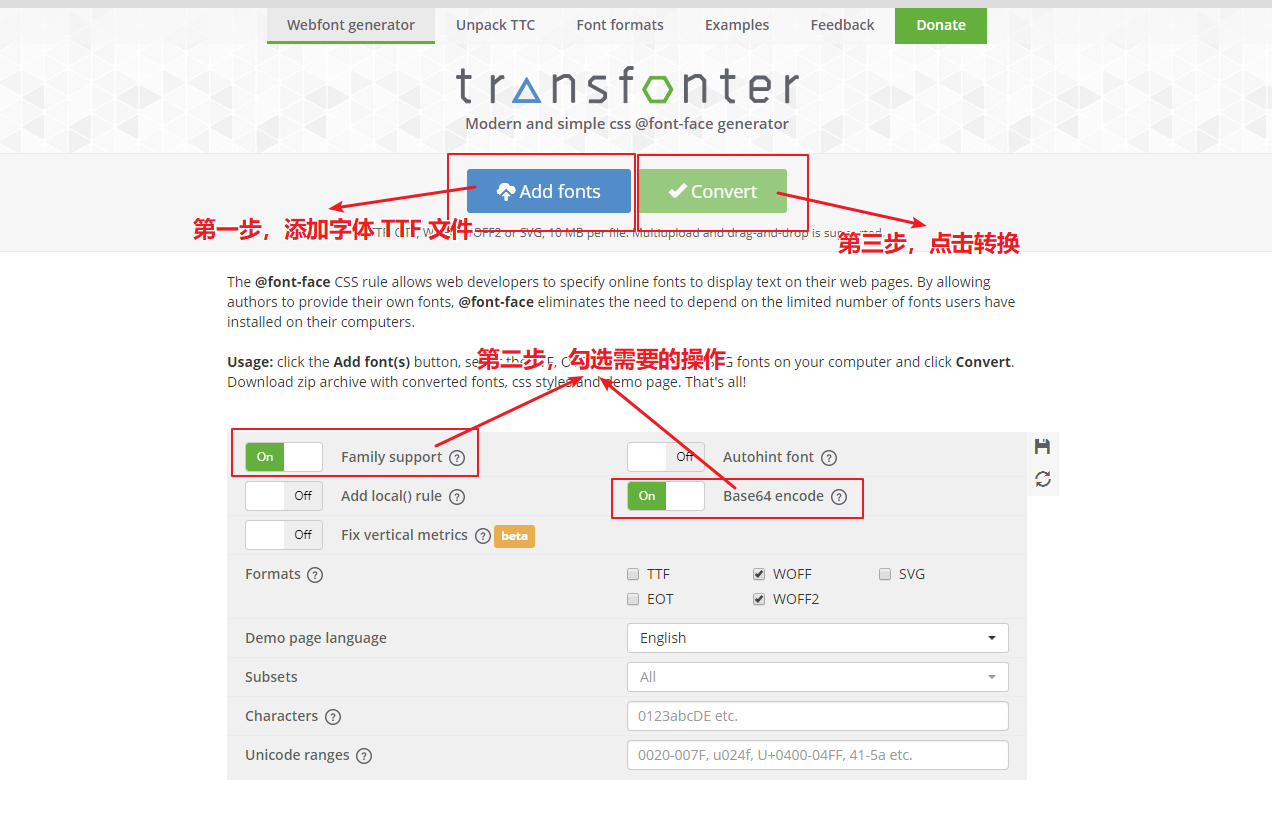
小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。字体转换网站

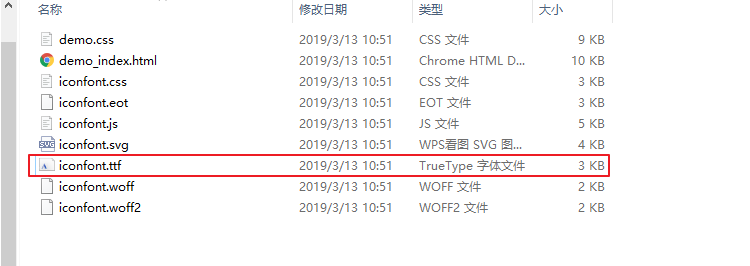
此处的字体文件就是从 iconfont 下载到本地的文件中的 TTF 类型的文件

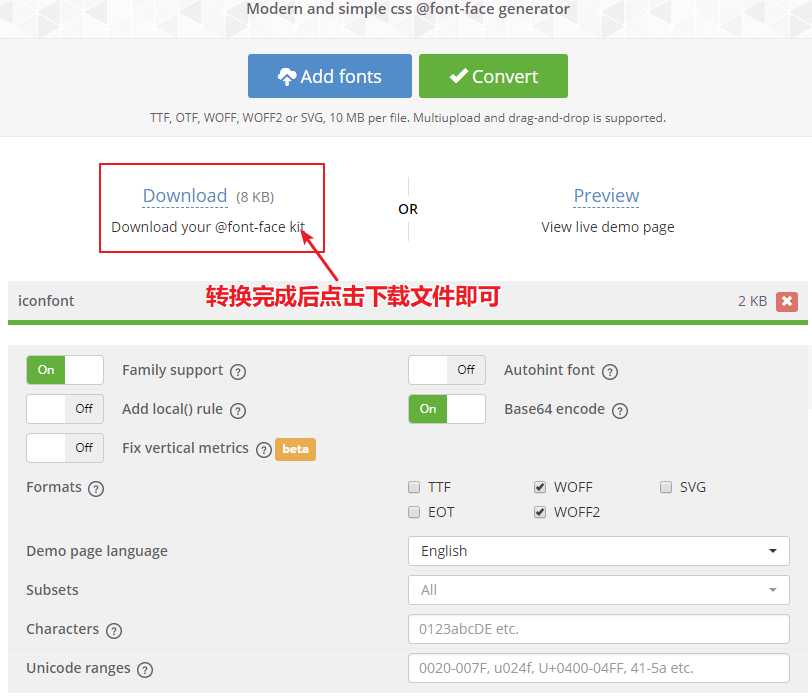
转换完成后会出现下载按钮

选择下载文件包中的 stylesheet.css 文件,重命名为 font.wxss ,在 iconfont.wxss 中删掉 @font-face ,添加 @import "font.wxss"; 即可
/* font.wxss */
@font-face {
font-family: 'iconfont';
src: url(data:font/truetype;charset=utf-8;base64...) format('truetype');
font-weight: normal;
font-style: normal;
}
/* iconfont.wxss */
@import "font.wxss";
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fenxiang:before {
content: "\e67a";
}使用
<text class="iconfont icon-fenxiang"></text>使用 less
VSCode 编辑器
安装插件 Easy Less ,这个插件的作用是自动将你写的 less 编译成 css ,但是我们需要的是 wxss ,在项目目录下新增一个文件夹 .vscode ,新建文件 settings.json ,添加配置:
{
"less.compile": {
"compress": true, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": false, // 是否输出css文件,false为不输出
"outExt": ".wxss", // 输出文件的后缀,默认为.css
}
}onLaunch 和 onLoad 异步加载
小程序的 onLaunch 和页面级的 onLoad 异步执行,这两个的执行顺序是不一定的,在 onLaunch 中请求还未返回的时候, onLoad 可能就执行了,需要加判断
语法
- 动态绑定 class 类名
- 设置数组的值