Jenkins 安装及配置前端项目
为以后自己捣鼓东西用,搭建了一个 Jenkins 玩一玩,其实教程网上一大把,但是刚开始弄确实遇到好多问题,解决了之后便要把流程记录一下
Java 环境
Jenkins 需要 Java 环境,所以先要安装一个 Java JDK
安装
直接去 官网 下载一个对应自己系统的 JDK 即可
我使用的是 Centos7 64 位的系统,所以下载的是对应 Linux x64 版本的 tar.gz 文件
这里要注意一件事,由于在网页上下载的时候是要同意一个协议才能下载的,如果同意了协议之后使用 wget + 下载链接下载文件,文件可以下载成功,但是这种下载默认是不同意协议的,所以在解压的时候可能会出现解压不了的问题,稳妥起见还是将文件下载到本地然后再 ftp 上传到服务器上,解压后重命名为 javajdk
uname -a // 查看系统信息
tar -zvxf xxx.tar.gz // 解压
mv xxx javajdk // 重命名配置环境变量
vim /etc/profile
// 将以下内容添加至文件底部
JAVA_HOME=/usr/local/envir/javajdk // 你的 javajdk 的对应目录
PATH=$JAVA_HOME/bin:$PATH
CLASSPATH=$JAVA_HOME/jre/lib/ext:$JAVA_HOME/lib/tools.jar
export PATH JAVA_HOME CLASSPATH完成之后按 Esc 键,然后输入 :wq 保存并退出 输入 source /etc/profile 使配置文件立即生效
验证安装成功
[root@vultr ~]# java -version
java version "1.8.0_181"
Java(TM) SE Runtime Environment (build 1.8.0_181-b13)
Java HotSpot(TM) 64-Bit Server VM (build 25.181-b13, mixed mode)
[root@vultr ~]# echo $JAVA_HOME
/usr/local/envir/javajdk卸载 Java JDK
还没有删除过,所以以下方法不确定是否有效
首先执行命令查看服务器下的jdk的版本:命令如下:rpm -qa|grep jdk
然后执行命令: yum -y remove java java-1.6.0-openjdk-1.6.0.0-1.50.1.11.5.el6_3.x86_64 将上面查询出来的每个版本以此删掉即可
Jenkins
最简单的方式: Jenkins 的 Web application ARchive (WAR) 版本的文件可以安装在任何支持 Java 的操作系统平台上。
下载并运行 Jenkins 的 WAR 版本的文件: 下载 最新稳定版本的 Jenkins WAR 文件 到合适的目录中。 在下载目录中打开终端或命令行窗口。 运行命令 java -jar jenkins.war。 通过浏览器访问 http://localhost:8080 ,等到出现 Unlock Jenkins 页面。
java -jar jenkins.war --httpPort=8081 // 切换端口号,默认是 8080 端口
nohup java -jar jenkins.war --httpPort=8081 & // 后台运行运行之后访问地址就可以看到 Jenkins 的新手入门步骤了,按步骤操作即可,这里遇到一个坑就是中间要下载插件,但是它请求的一个文件由于网速原因需要很长的加载时间,导致还没加载完就因为超时被取消,会提示 无法连接到 Jenkins ,我把访问的文件内容拷贝下来,存在本地,然后使用代理将访问的请求转到我本地的文件就 ok 了
配置代理使用域名访问
现在虽然可以使用 ip 和端口访问了,但是每次输入还是很麻烦,我们可以用域名通过代理来访问它,我的服务器上一直用的是 nginx ,所以就加了一个配置来进行代理,配置也很简单:
server {
listen 80;
server_name xxx.jkkk.fun;
charset utf-8;
access_log logs/xxx_jkkk_fun.access.log;
error_log logs/xxx_jkkk_fun.error.log;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}配置前端项目
要实现的是,一个 GitHub 的项目,当 master 分支上有 push 操作的时候,项目自动构建并部署
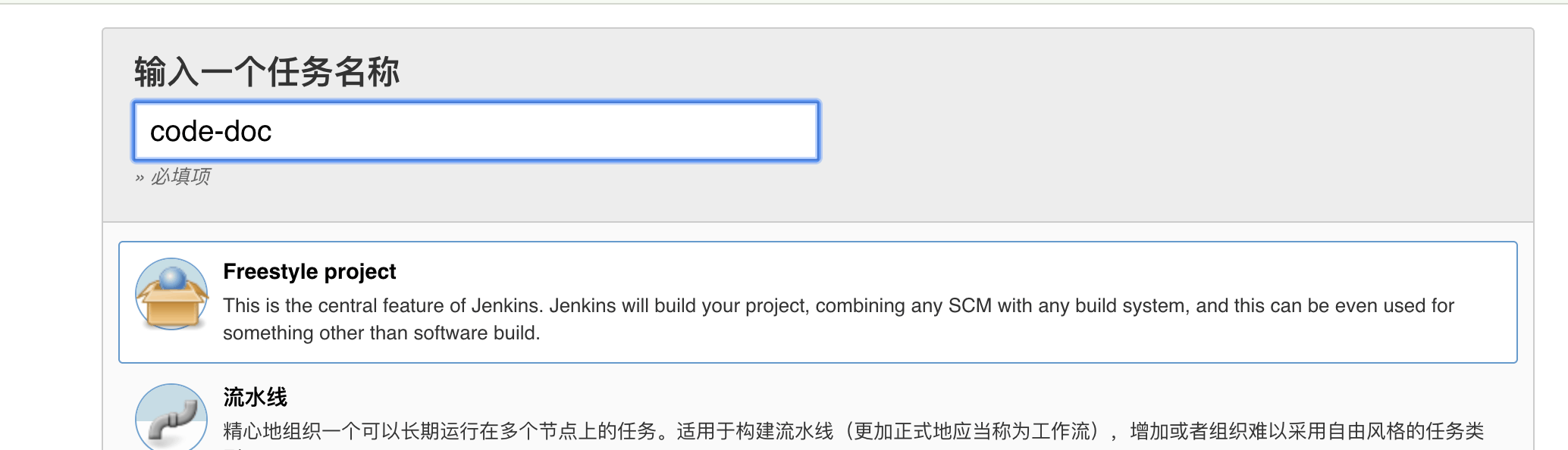
新建一个任务,选择自由风格

新建一个任务 进入配置页面,通用部分没什么可配置的,直接看源码管理块,选择使用
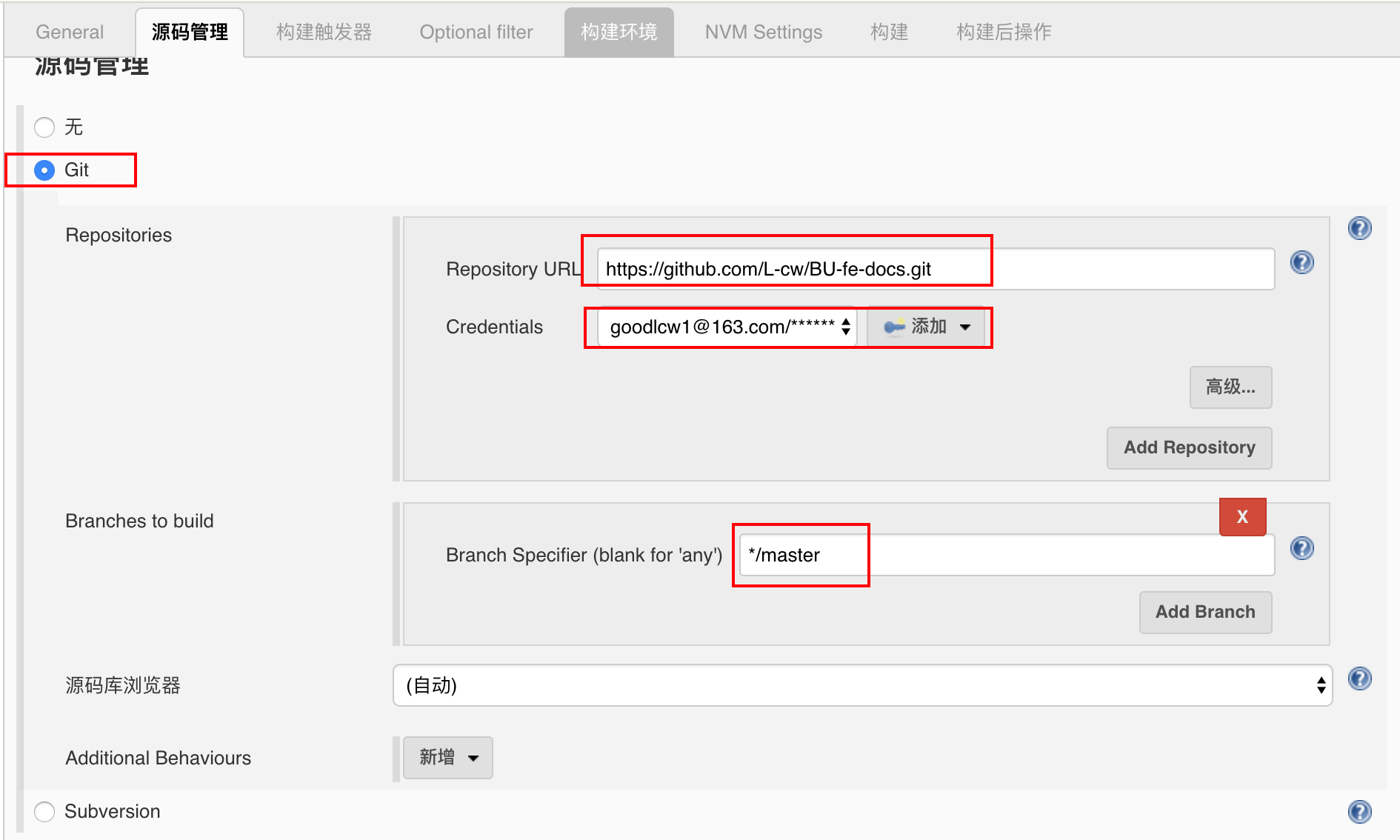
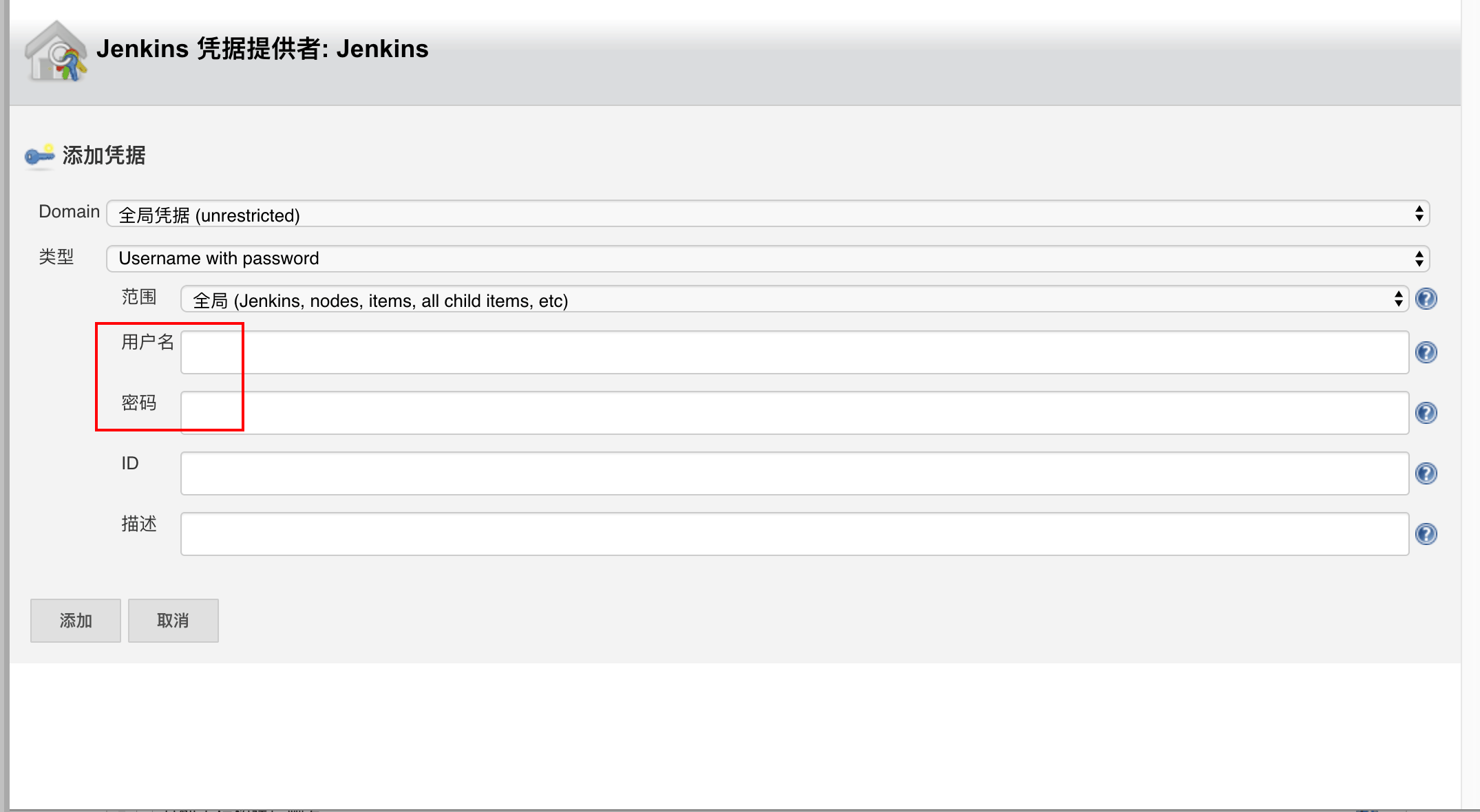
Git管理,在展开的区域输入 GitHub 仓库的地址,下面添加的用户要有这个项目的权限,输入用户名和密码添加后在下拉框中选择使用,然后选择用来构建的分支
源码管理 
添加用户 触发器需要安装
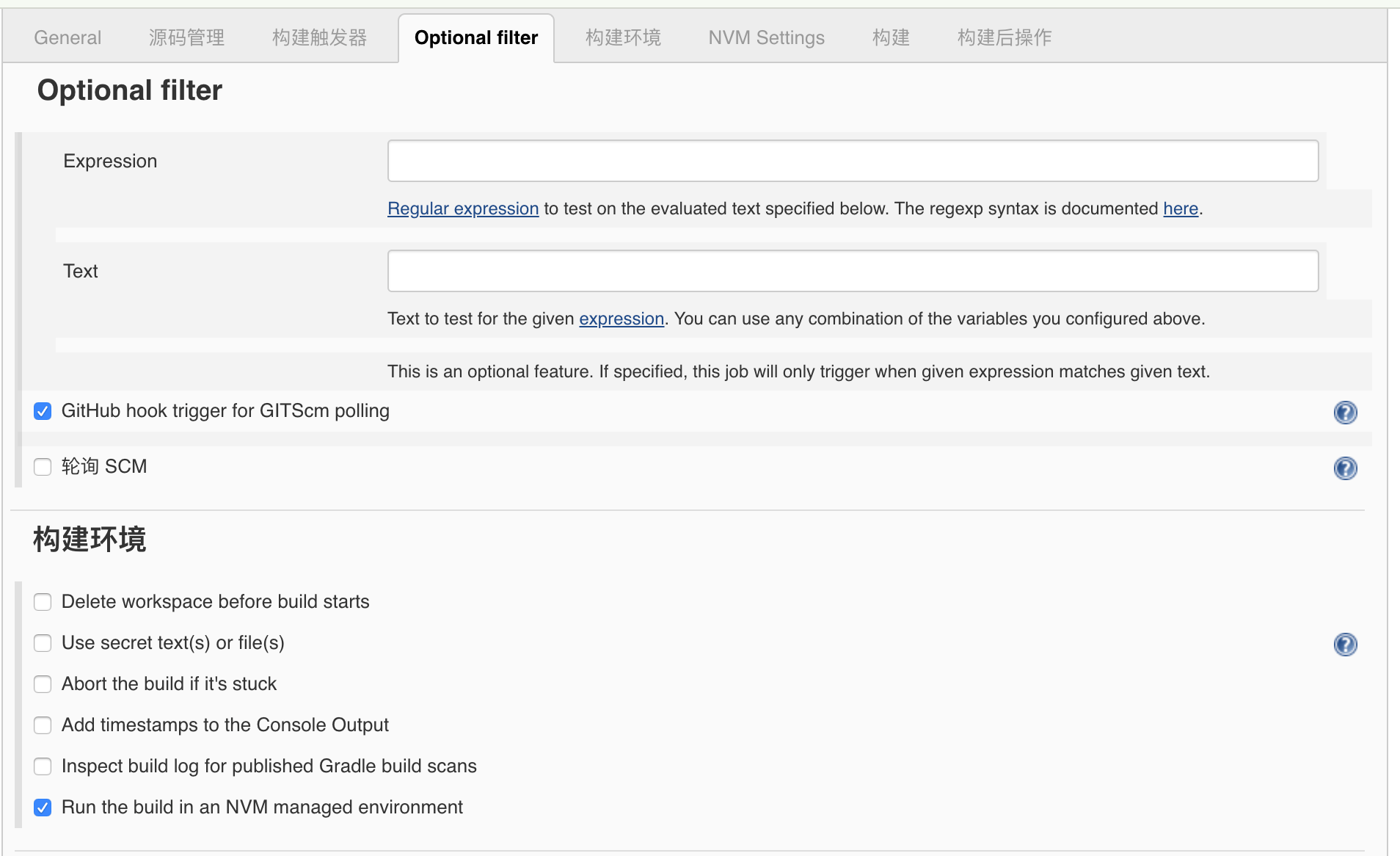
Generic Webhook Trigger Plugin插件(系统管理-插件管理-搜索Generic Webhook Trigger Plugin)如果可选插件列表为空,点击高级标签页,替换升级站点的URL为:http://mirror.xmission.com/jenkins/updates/update-center.json并且点击提交和立即获取。上面安装的触发器功能很多,但普通的项目一般没有复杂的需要,所以只需要在构建触发器这一项中把Generic Webhook Trigger勾选上即可后面再介绍配置 GitHub 上的 Webhook 来配合这里
下方
nvm看各自需要配置,
配置项 构建,选择增加构建步骤中的 执行 Shell ,为了看起来清晰一点我分成了两段 Shell,也可以写在一段 Shell 中。
# 第一段 Shell npm install&& rm -rf .vuepress/dist/* npm run build&& cd .vuepress/dist&& tar -zcvf dist.tar.gz * # 第二段 Shell rm -rf /service/nginx/html/code-fe/*&& cp -r .vuepress/dist/dist.tar.gz /service/nginx/html/code-fe/&& cd /service/nginx/html/code-fe&& tar -zxvf dist.tar.gz&& rm -rf dist.tar.gz&& /service/nginx/sbin/nginx -s reload配置好之后点击保存,然后去到任务页面,点击构建,试下配置是否出错
配置 GitHub 上的 Webhook ,进入项目的 settings ,选择 Webhooks 项,点击 Add webhook ,填写 Payload URL
http://<Jenkins 用户名>:<用户名对应的密码>@<Jenkins 地址 ip:端口>/generic-webhook-trigger/invoke然后下面可以选择触发事件,这个看个人需求,填好之后点击 Add Webhook ,然后他会自动触发一次来校验是否能跑通,如果报错,可以根据它请求返回的错误信息来进行排查
这样当项目的
master分支又push请求的时候,Jenkins 就会自动构建并部署
报错
前段时间改一个项目的配置的时候, 另一个项目的构建出了问题,总是构建失败,报错如下:
Build step 'Execute shell' marked build as failure
Finished: FAILUREExecute shell 不是错误的名字,这个指的是执行命令行的时候报错了,说白了就是构建配置那里写的有问题,经过来回排查,定位到原因是在打包后,对生成的文件进行压缩的过程报错了。
前端的项目中没有配置打包时先删除 dist 中的内容,导致一次构建失败后 dist 中一直有 tar 的压缩包,无法进行新的压缩包操作,故而报错,所以为了稳妥起见,在执行 npm run build 之前,先清空 dist 目录,当然前端项目中也要改进这一点,打包时自动清空打包目录