微信 JSAPI 支付
2019年1月15日...大约 2 分钟
后台服务是 Java,前端 Vue 在做之前先把官方文档过一遍 ,把需要配置的都配置好
开发前
- 调试需要可访问的域名,不可以在微信开发者工具中调试,因为开发者工具中没有钱包,所以只能调试到调起微信支付之前的步骤
- 官方文档 微信 JSAPI 支付官方文档
- 设置微信支付授权目录(支持配置根目录),设置网页授权域名
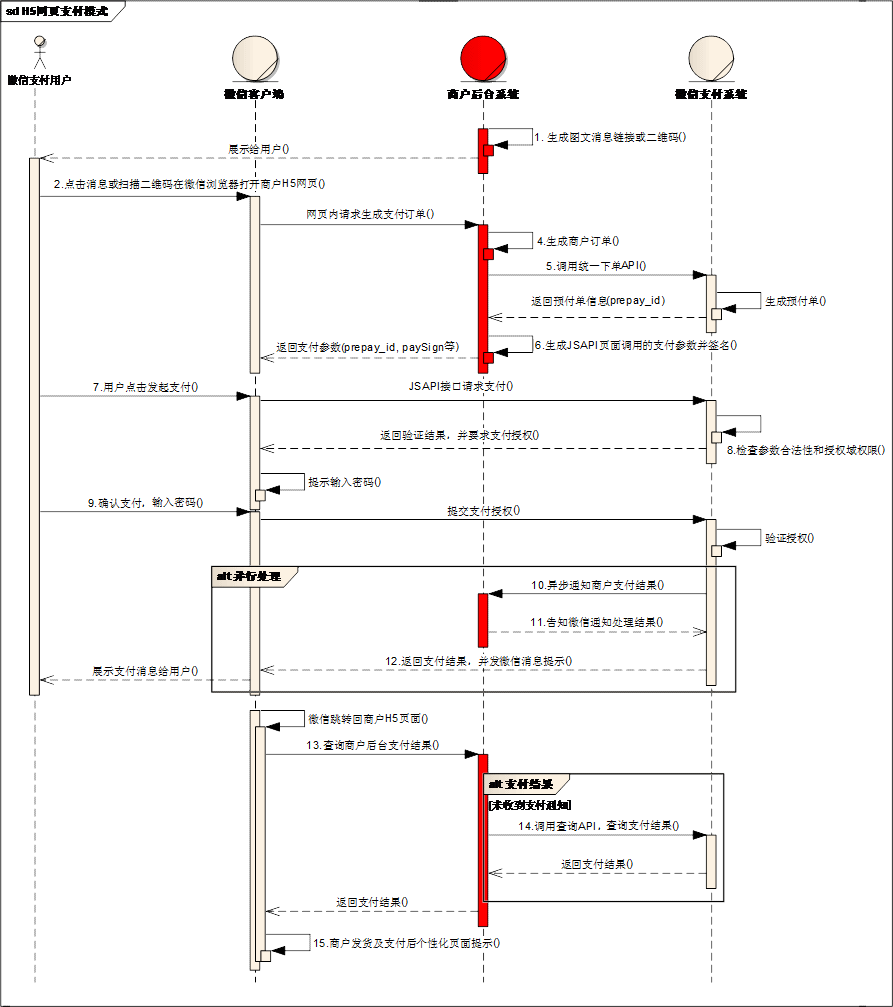
流程图
微信提供的流程图十分详细

前端代码 (Vue)
基本就是官方提供的 demo ,封装一个 wxjsBridge.js 调用时传入需要的参数和回调函数即可
export default {
wechatPay (payInfo, callback) {
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":payInfo.appId, //公众号名称,由商户传入
"timeStamp": payInfo.timeStamp, //时间戳,自1970年以来的秒数
"nonceStr":payInfo.nonceStr, //随机串
"package":payInfo.package,
"signType":payInfo.signType, //微信签名方式:
"paySign":payInfo.paySign //微信签名
},
function(res){
callback(res)
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
}调用时
wxjsBridge.wechatPay(that.payInfo, function (res) {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
that.$vux.toast.text('返回ok', 'bottom')
that.checkOrderStatus() // 调用轮询查询订单状态的方法,获取订单真实状态
} else if (
res.err_msg === 'get_brand_wcpay_request:fail' ||
res.err_msg === 'get_brand_wcpay_request:cancel'
) {
console.log(res.err_msg)
that.$vux.toast.text('尚未支付成功,请重新支付', 'bottom')
} else {
console.log(res.err_msg)
that.$vux.toast.text('尚未支付成功,请重新支付', 'bottom')
}
})遇到的问题
签名无效的原因 99% 是因为参数的原因,要么是不符合要求,要么是配置有误导致签名错误,不是说正确生成了签名就一定是有效的签名,可能其中某个参数错误,导致签名算法正确却报 Unable to verify signature
- Java 中 package 是保留字段,不能直接返回 package 字段,需前端处理一下
- AppId 的大小写要注意(签名无效)
- 参数的配置错误,填错字段之类的(签名无效)