Vue利用i18n实现多语言
很多同学在做项目的时候都遇到过多语言的需求,或者说已经实践过了,这篇文章主要讲的是通过 vue-i18n 来进行 Vue 项目的多语言配置,它的功能十分丰富,在我目前为止的项目开发中都是可以满足需求的使用的,文档地址 ,文档对于一些基础的使用方法都做了详细的介绍
安装
通过 npm 安装 npm install vue-i18n ,更多安装方式请查看 Vue I18n文档-安装
引入
main.js 代码
import VueI18n from 'vue-i18n'
import LangZhCn from './assets/i18n/zh-cn' // 多语言配置文件-中文
import LangEnUs from './assets/i18n/en' // 多语言配置文件-英文
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: tools.getLang(), // 从缓存中读取语言配置,详情请看下一个代码块
messages: {
'cn': LangZhCn,
'en': LangEnUs
}
})
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')
tool.js 代码
export default {
/**
* @description: 在缓存中写入语言配置变量
* @param {String} lang 语言代码,main.js 中初始化的
*/
setLang (lang) {
var storage = window.localStorage
storage.setItem('vue-lang', lang)
},
/**
* @description: 获取当前语言变量,若无就设置成中文并返回
* @return: 语言变量
*/
getLang () {
var storage = window.localStorage
var lang = storage.getItem('vue-lang')
if (lang === null || lang === '') {
this.setLang('cn')
return 'cn'
} else {
if (lang === '"cn"' || lang === '"en"') {
return JSON.parse(lang)
} else {
return lang
}
}
}
}
多语言文件示例
// zh-cn.js 中文配置文件
export default {
'header': {
'index': '首页'
}
}
// en.js 英文配置文件
export default {
'header': {
'index': 'Home'
}
}
使用
使用起来很简单,
- 在 template 中使用 `{{$t('header.index')}}` `v-html="$t('header.index')"` ;
- 在 js 中则使用 `this.$t('header.index')` 。
当我们在组件的 props 的 default 中初始化值的时候,需要采取这种写法
props: {
notice: {
type: String,
default () {
return this.$t('tip')
}
}
}
但是我们知道有些场景下我们会遇到这样的语句:非常感谢nickName购买了我们的产品 ,显然这句话中有一个变量,而由于不同语言的语法不一样,我们并不能直接生硬的翻译变量前后的两句,这时候就要用上格式化了。我们只需要在我们的配置文件中写
export default {
'tip': '非常感谢{nickName}购买了我们的产品'
}
使用的时候
// template
<div>{{$t('tip', { nickName: nick })}}</div>
// js
this.$t('tip', { nickName: this.nick })
避免了我们去拼接变量可能带来的麻烦
辅助
之前开发过一段时间的安卓,安卓中也有多语言相关的配置,基本都是采用类似的方式做的多语言,但是安卓开发的编辑器 Android Studio 却有一个很强大且实用的功能,你写在文件中的多语言它会自动帮你替换为文字,当你点击这个文字的时候才会显示源码,这样是非常有助于我们的开发的,因为多语言的配置命名过长会影响代码浏览,命名过短又无法见名知意,这样我们便不用太过纠结命名(当然尽量简短的做到见名知意还是很有必要的)。
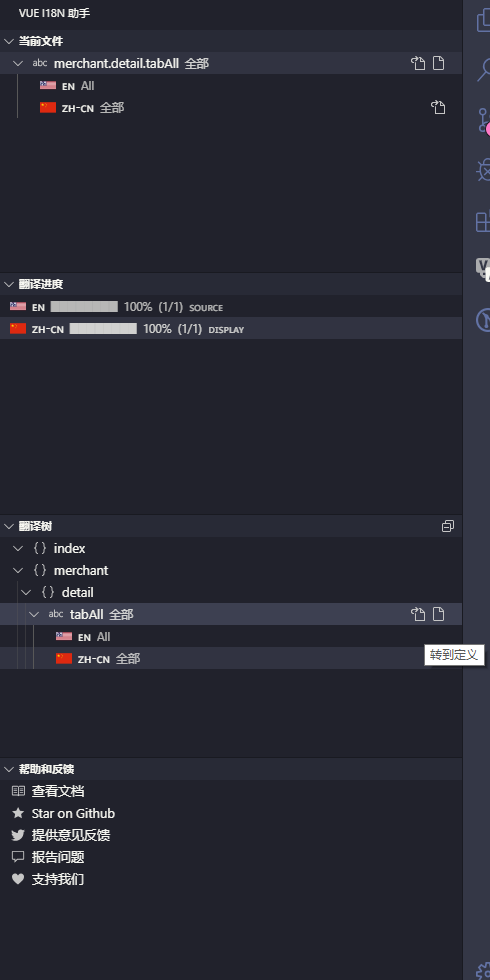
VS Code 作为一款受广大开发者欢迎的编辑器,自然已经有人开发出了类似的插件,经过对插件的调查研究(翻阅其GitHub文档,(`・ω・´)),选择了这款插件 Vue i18n Ally ,虽然没有 AS 那么到位,但基本上可以满足我的需求,下面贴一下预览效果

还支持跳转到定义处

结语
好啦,这就是所有的介绍了,以上是工作的基础,如果想要学习更多更洋气的技能可以去它的文档仔细阅读