Webpack 基础知识(二)
...大约 2 分钟
蛤蛤蛤,一还没有写,一的话是一些总结的小东西,从二开始是比较重要的,比较需要记住的东西,同时也相当于随堂笔记的样子吧
Webpack 热更新原理
webpack-dev-server
WDS不刷新浏览器WDS不输出文件,而是放在内存中- 使用
HotModuleReplacementPlugin插件来使浏览器刷新 --open参数作用,自动开启浏览器- 开发环境使用
// 在配置中添加
mode: 'development', // 因为一般是在开发环境中使用
plugins: [
new webpack.HotModuleReplacementPlugin()
],
devServer: {
contentBase: './dist', // WDS 服务的基础目录
hot: true // 开启热更新
}
webpack-dev-middleware
- 更灵活
- 将输出的文件传输给服务器,可以对
webpack配置的更多
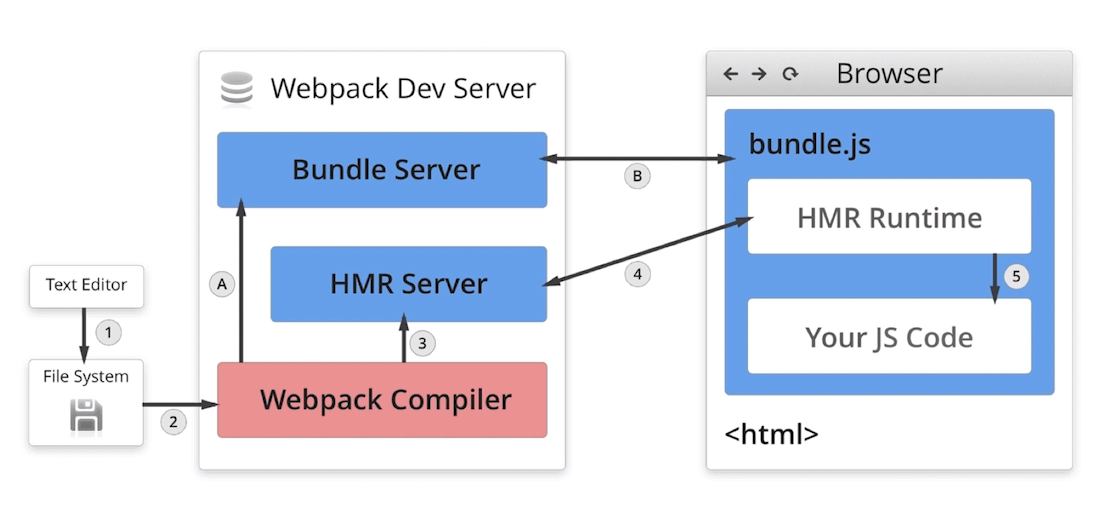
原理
Webpack Compile:将JS编译成bundle.js(打包好输出的文件)HMR Server:将热更新的文件输出给 HMR RuntimeBundle Server:提供文件在浏览器的访问。即使用localhost + port的方式打开HMR Runtime:会被注入到浏览器的bundle.js里面,浏览器的bundle.js就可以和服务器建立连接,通常是一个ws连接,当收到文件更新的数据回包之后。就可以自动更新文件的变化bundle.js:构建输出的文件

- 启动阶段:1--2--A--B
- 文件更新:1--2--3--4
文件指纹
通常用于版本的管理,在版本发布的时候,通常我们只需要修改更改的文件的文件指纹,没有更改的文件是不用修改文件指纹的,而且文件指纹没有修改的话浏览器也可以使用本地的缓存,可以加速页面的访问
生成
Hash: 和整个项目的构建相关,只要项目文件有修改,整个项目构建的 hash 值就会更改Chunkhash:和webpack打包的chunk有关,不同的entry会生成不同的chunkhash值Contenthash:根据问价那内容来定义hash,文件内容不变,则contenthash不变
思考:为什么 js 没有 contenthash ?(主要是要理解 contenthash 的作用)