HTML 的 lang 属性
...大约 1 分钟
先看下 MDN 上关于 lang 这个全局属性的解释,全局属性是所有HTML元素共有的属性; 它们可以用于所有元素,即使属性可能对某些元素不起作用。
lang 全局属性 参与了元素语言的定义。这个语言是不可编辑元素写入的语言,或者可编辑元素应该写入的语言。标签包含单个条目,值的格式由 用于定义语言的标签 (BCP47) IETF 文档定义。如果标签的内容是空字符串,语言就设为未知。如果标签内容是无效的,根据 BCP47,它就设为无效。
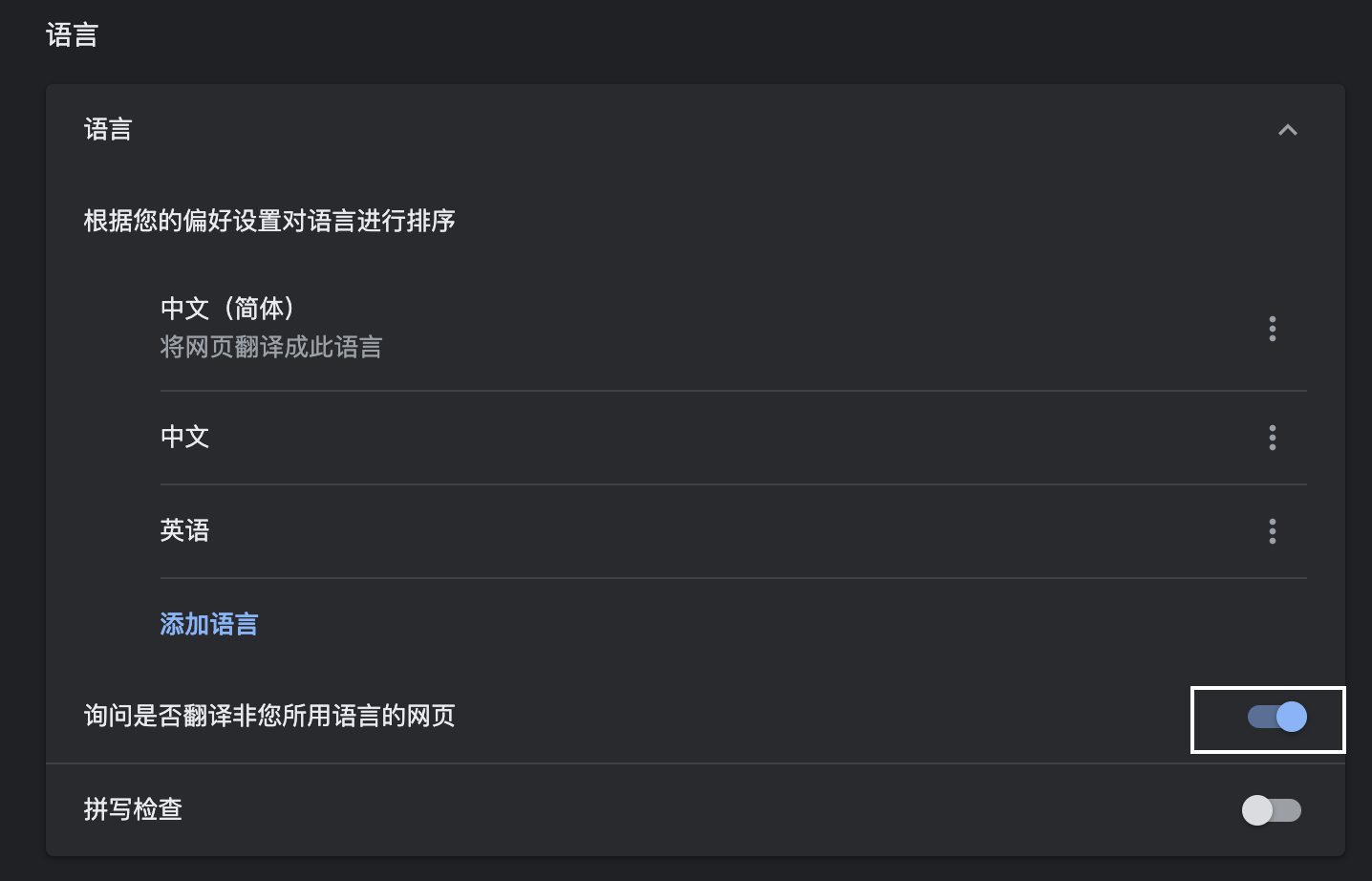
我们见到这个标签比较多一般是在 html 标签上,当我们在编辑器里输入 ! 后按 Tab 默认生成的 html5 基础文档中的 html 就有默认的lang 属性,作用是标记当前页面的语言属性,当 lang 的值和浏览器的默认语言不同的时候就会弹需要翻译的提示(这个设置是可以在设置里关闭的),如果不想有翻译提示弹出,可以去掉这个属性或者设置为 zh-CN 。